the goal
design a website of our choice, implementing CSS media queries, flexbox, grid, and a JavaScript plugin. the final product should result in a fully responsive website that is modern and visually appealling.
getting started
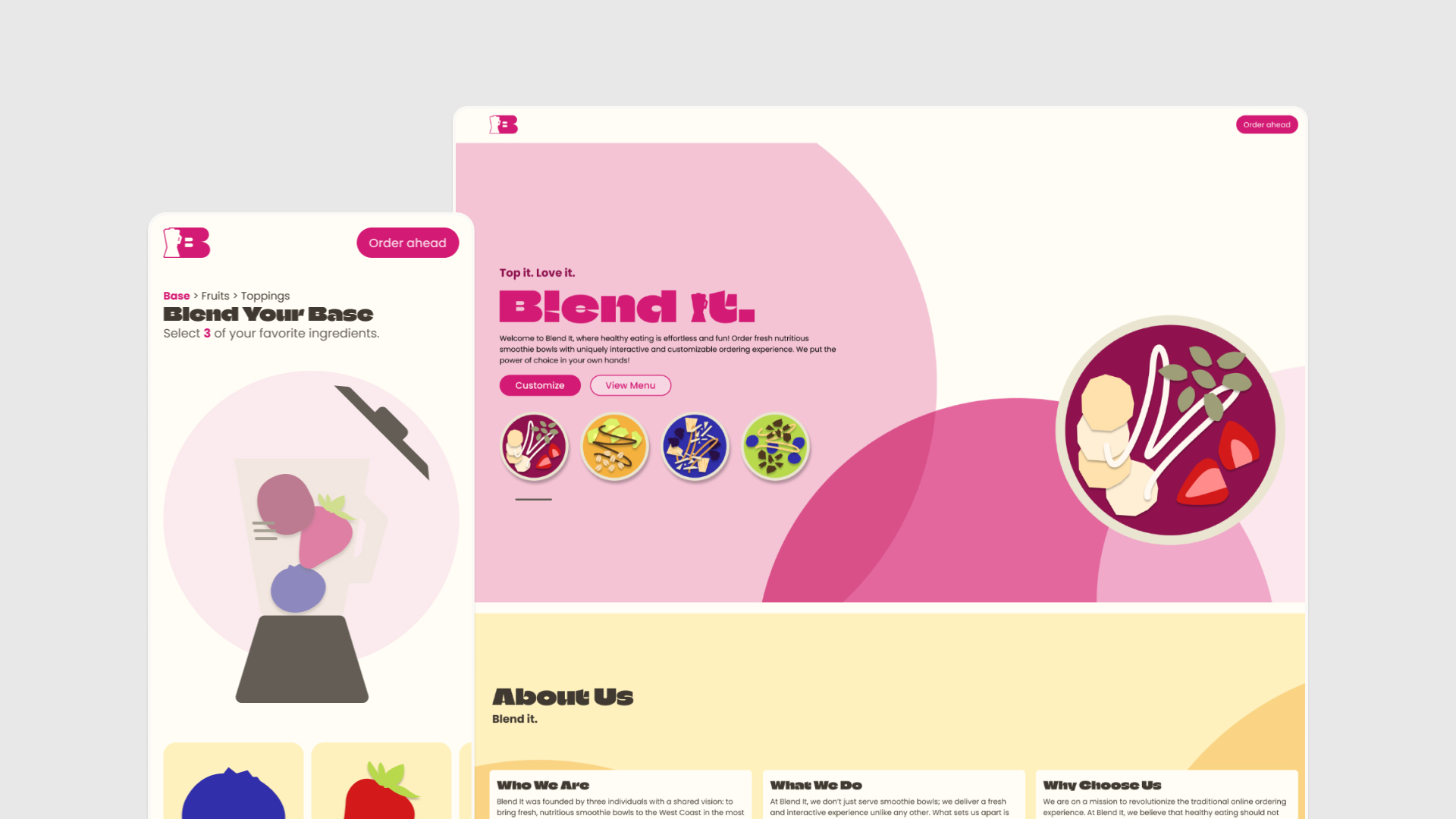
inspired by the types of websites i frequently visit, i decided to design an online retail store for a small, fictional fashion line called Pine.
i drafted three wireframes in Figma per page: one desktop, one tablet, and one mobile. having different viewports allowed for different layouts per device, which enabled the final website to have an exciting yet intuitive interface no matter the window’s size. i understood that creating three responsive pages for three different pages was going to be a challenge, but i always enjoy the problem-solving process!
HTML, CSS, and JS development
based on the wireframes, i created the structure of each page using HTML and CSS. utilizing media queries, i was able to adjust flexbox and grid properties for each viewport, as well as adjust the sizing of elements accordingly.
adhering to the wireframes was a challenge, as they did not represent the in-betweens of the three viewports. i found myself often shuffling through different values to make sure each page looked how i wanted, in all window sizes. this proved to be an obstacle for sure, but through lots of trial and error, i got the website to be as accurate as i hoped for!
with Isotope and Splide plugins, i was also able to add functionality to Pine’s pages, allowing users to filter through the different products and navigate through an image gallery. learning these plugins was initially a challenge, as i was unfamiliar with these plugins and their syntax. however, i was able to get the results i desired thanks to the plugin’s extensive documentation.
// when the document content is fully loaded...
document.addEventListener('DOMContentLoaded', function () {
// initialize a new Splide instance for the element with ID "#carousel4"
new Splide('#carousel4', {
// sets the slide transition type to fade
type: "fade",
// plays slideshow automatically
autoplay: true,
// pauses the autoplay when the user hovers over the carousel
pauseOnHover: true,
// sets the time interval between slide transitions to 3000ms (3 seconds)
interval: 3000,
// sets the speed of the slide transition to 1000ms (1 second)
speed: 1000,
// allows the carousel to loop back to the first slide after the last one
rewind: true,
// sets the speed of the rewind transition to 1000ms (1 second)
rewindSpeed: 1000,
// hides the carousel navigation arrows
arrows: false,
// sets the pagination direction to top-to-bottom (ttb)
paginationDirection: 'ttb',
}).mount();
});
content creation
Pine’s brand identity is an original idea, with inspiration taken from the beautiful environment and colors of Vancouver; the brand’s logo was created using Illustrator.
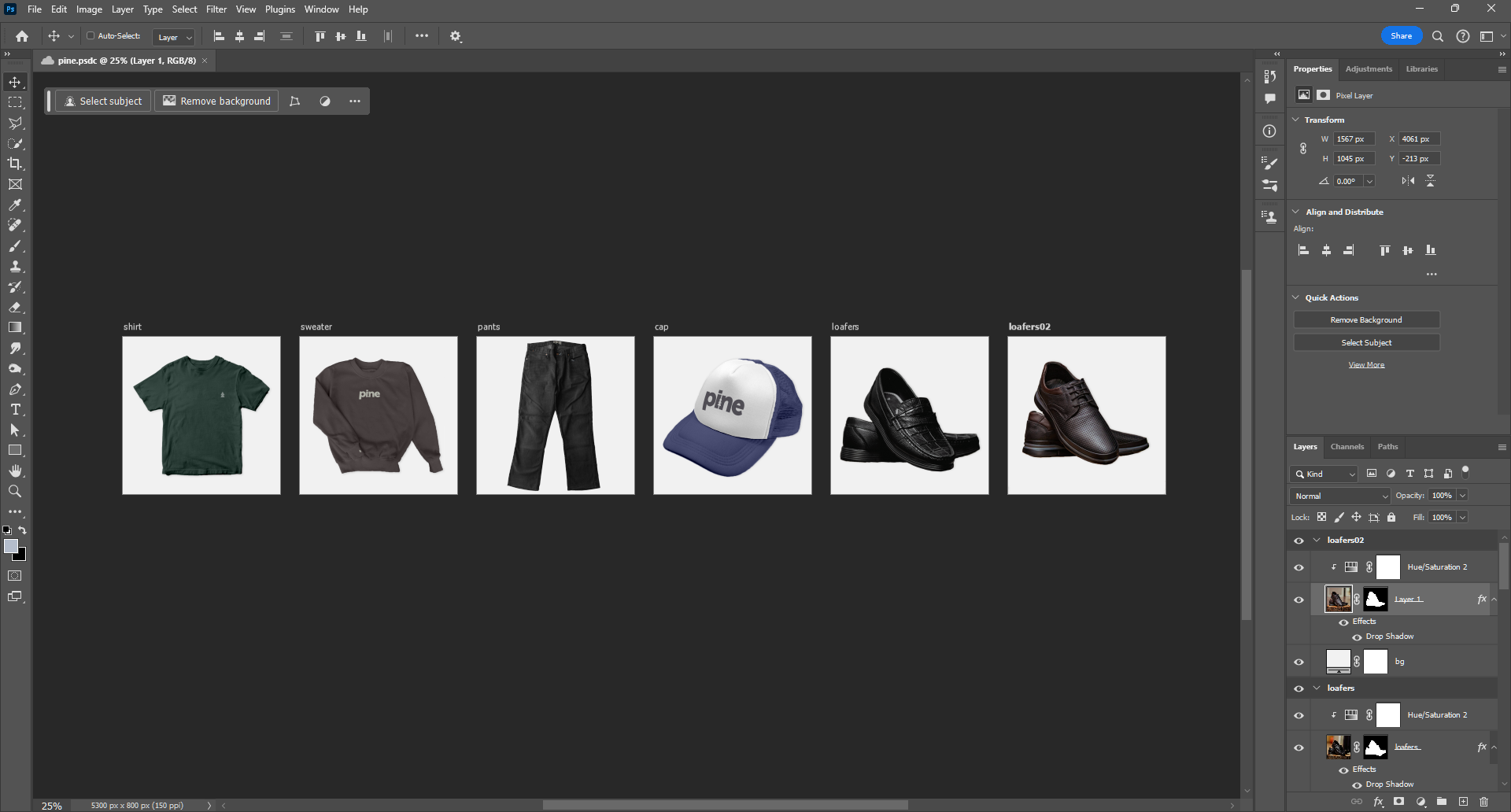
all imagery is from Unsplash and Pexels and abides by their respective license rules. additionally, product photos were edited in Photoshop for different colorways and consistent backgrounds. icons are from FontsAwesome and abide by their license rules.