the goal
create a high-fidelity mobile app prototype using Figma to allow users to order juice, fulfilling satisfies the user flow of searching, selecting, and purchasing a product.
defining app features
i began by defining the app functionalities, ensuring a clear understanding of the necessary features and user needs; this involved analyzing the competition, focusing on apps with a similar user flow (searching, selecting, and purchasing a product).
by studying other mobile retail apps, i was able to align with the user interaction law of consistency, ensuring that the app’s interface and process felt familiar to users.
creating low-fidelity wireframes
following the analysis, i created low-fidelity wireframes to map out the user flow. these wireframes provided a visual representation of the app's structure and interactions, allowing for early feedback and adjustments from my group members before moving to more detailed designs. some changes i made based on their feedback include adjustments to font sizes/weights, element outlines, and the look of the navigation bar.
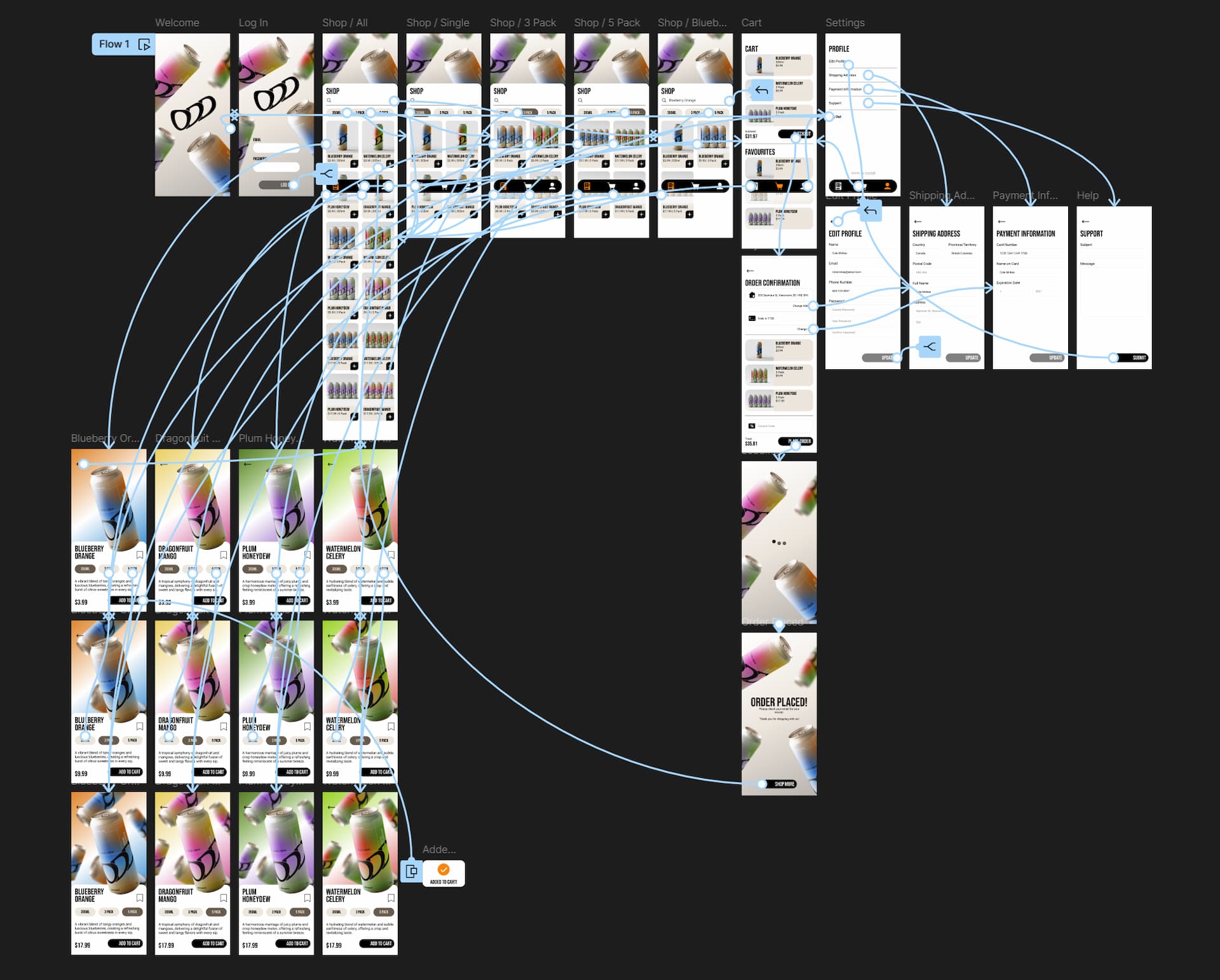
generating the high-fidelity prototype
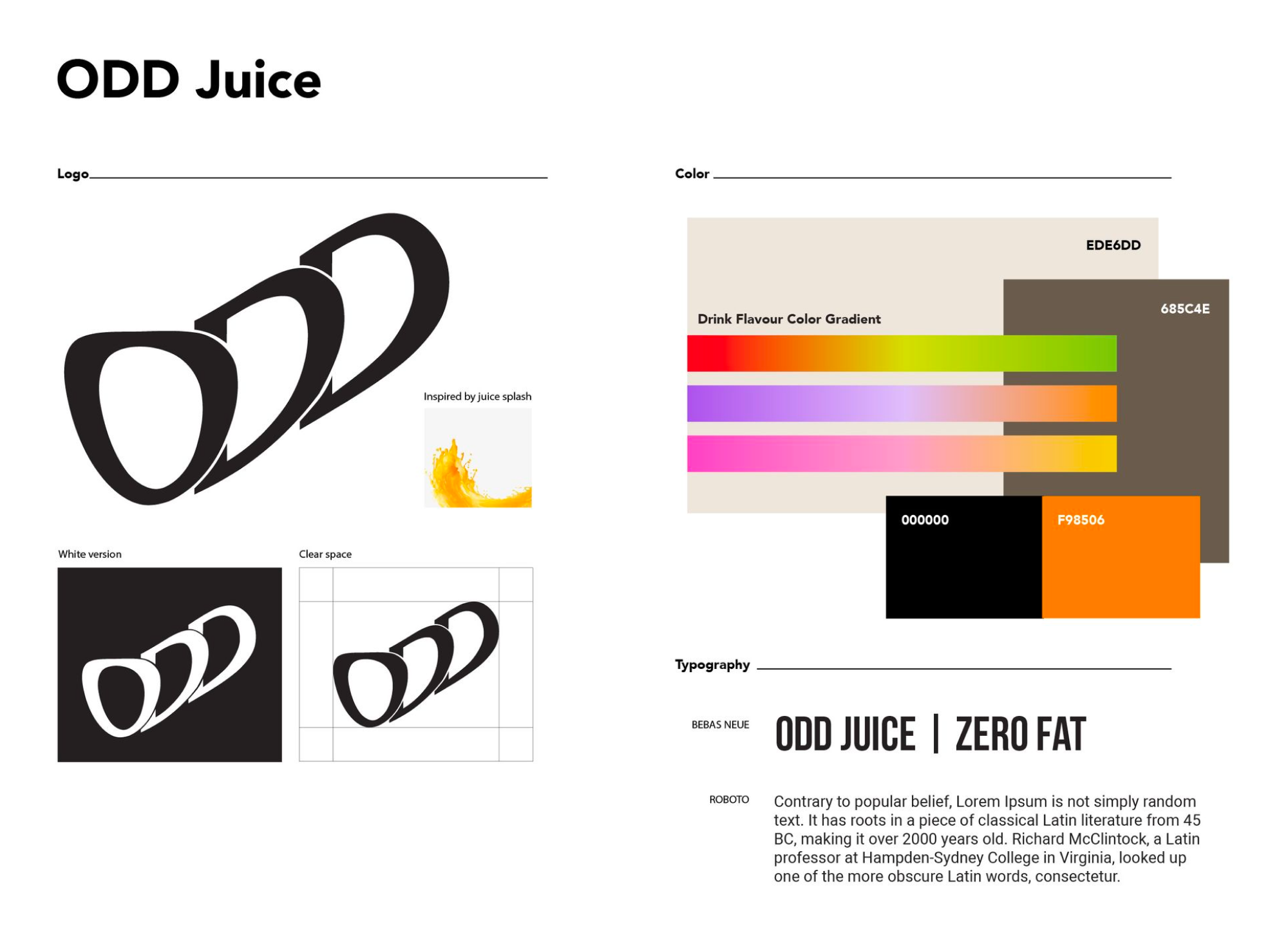
i designed Figma components and assets according to the established style tile from our graphic designer. this step ensured consistency and coherence with ODD’s brand, creating a unified look and feel for the app's interface and identity.


applying ODD’s style tile to UI components was a challenge, as the bright orange and brown colors make for an atypical color scheme for an app. however, i utilized the 60-30-10 rule to distribute the colors, achieving a suitable and cohesive look for the app.
using the completed components, i generated the pages based on the low-fidelity wireframes, transforming rough shapes into detailed, interactive designs. this progression allowed for a seamless transition from concept to tangible interface elements, facilitating a clearer vision of the final product.